tip:为能更直观地学习,本文章已省略部分 css 样式代码。
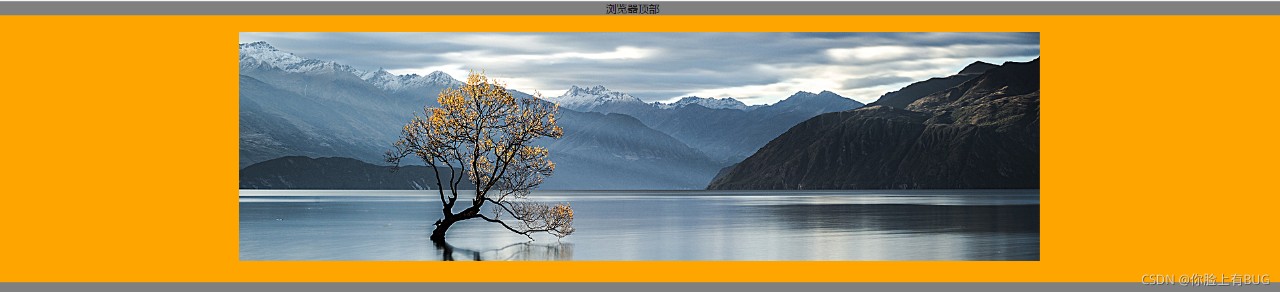
我相信下面的情形大家在日常工作中常常碰到:在制作静态页面中,为了页面整体的协调与美观,我们想让子盒子 image-div 的上边沿距离父盒子 header-div 的上边沿有一定间距。
现页面效果:

目标页面效果:

为了达成上图的效果,我们首先就能想到给子盒子设置一个上外边距:
<style>
.image-div { /*子盒子*/
margin-top:25px;
}
<yle>让我们来看看结果如何呢?

结果和我们所预料的并不相同,子盒子 image-div 并没有和父盒子 header-div 的上边沿形成一定的间距。这两个盒子竟然一起往下移动了,多出了红框区域。
而这种现象,就是 CSS 中常遇到的“边距塌陷”问题中的一种。
边距塌陷
流内块级元素的 top 与 bottom 外边距有时会合并(塌陷)为单个外边距(合并后最大的外边距),这样的现象称之为外边距塌陷(margin collapsing)。
导致边距塌陷的原因是外边距,有以下四种情况计算情况:
如果都是正数,则取最大值
如果相同,则取其中之一
如果有正有负,则取最大的正数加上最小的负数之和
如果都是负数,则取最小值。
相邻(兄弟)盒子之间的塌陷
在 CSS 当中,相邻两个兄弟盒子的外边距区域是公共的,这会导致相邻兄弟盒子之间的边距出现塌陷情况。
下图是相关示例,设置div1盒子的下边距,另设置下方 div2 盒子的上边距:
<style>
#block1 {
margin-bottom: 20;
}
#block2 {
margin-top: 10;
}
</style>
<div id = "block1">div1</div>
<div id = "block2">div2</div>△ 示例 1
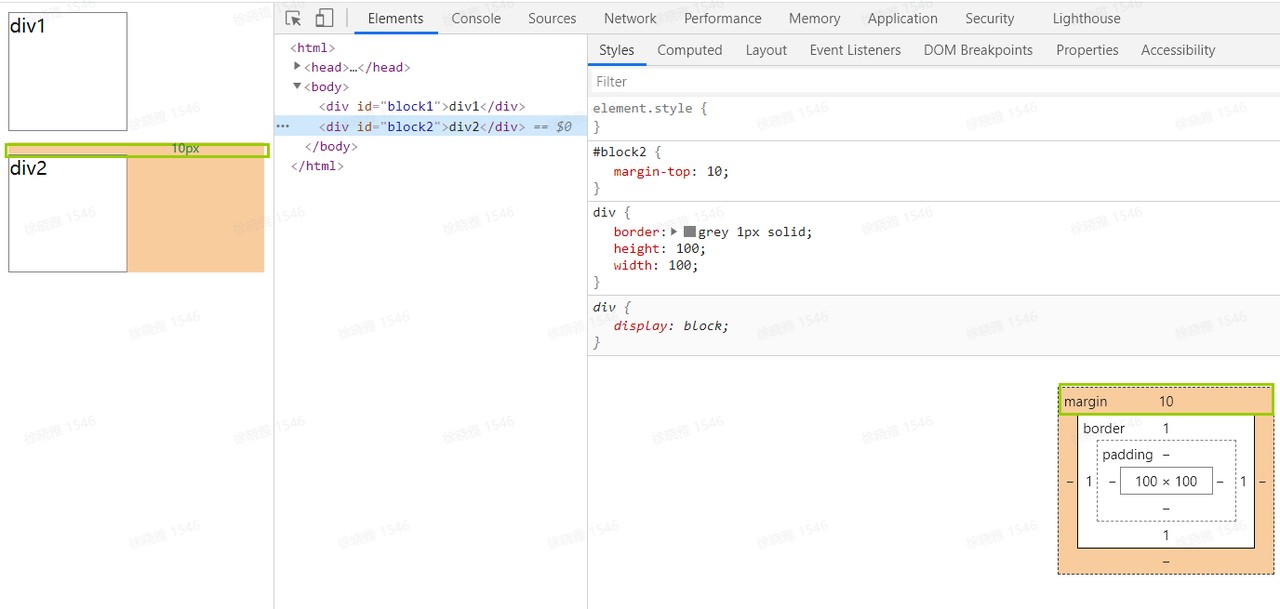
在浏览器开发者工具先看 div1 的 margin 区域(红框):

div2 的 margin 区域(绿框区域):

对应情况:两个盒子之间的外边距如果都是正数,则取最大值。
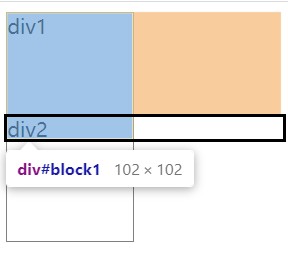
下方为示例 2,我们将示例 1 中的外边距改为负数:
<style>
#block1 {
margin-bottom: -20;
}
#block2 {
margin-top: -10;
}
</style>
<div id = "block1">div1</div>
<div id = "block2">div2</div>两个盒子的重叠距离为两个负数中最小的数“-20px”(绝对值最大 |-20px|)。

解决方法
如果想要避免这种塌陷,可以通过下面两种方法解决:
父子盒子之间的塌陷
然而设置父盒子也不是万全的,当出现以下情况时外边距会塌陷:
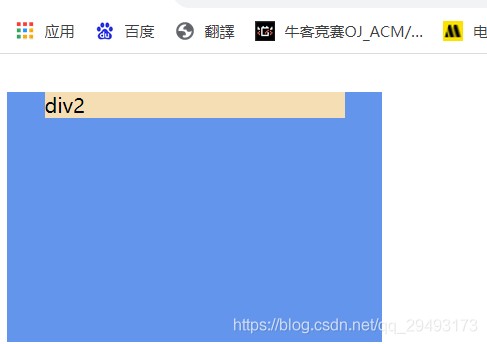
同时,如果父子公用一段上边距区域,比如父盒子没有上边距时,子盒子设上边距。这时子盒子带着父盒子向下移动(相当于给父盒子设置外边距)就会产生盒子塌陷。
<style>
*{
margin:0px;
padding: 0px;
}
.div1{
width:300px;
height: 200px;
background-color: cornflowerblue;
margin:0px;
}
.div2{
background-color: wheat;
margin: 30px;
}
<yle>
<div class="div1">
<div class="div2">
div2
</div>
</div>父元素不设置外边距,第一个子元素设置 margin:30px,会发现父元素与子元素一起往下移动了 30px:

解决方法
想要解决这种塌陷的核心办法是把父子盒子分隔开。我们可以给父盒子设置边框或者内边距,或者给父盒子标签添加 overflow:hidden 属性,通过触发 BFC 规则,也就是块级格式上下文,把父级渲染成一个独立区域,从而解决父子盒子之间的塌陷问题。
BFC 规则触发方式:
float 不为 none
overflow 不为 visible(常用 overflow:hidden)
position 为 fixed,absolute
display 为 flex,inline-block,table-cell
当然,在选择塌陷的解决方案时,应依据具体的情境,不能所有情况都使用相同的方案,否则会造成其他问题的出现哦~
那么,在我们学习以上知识后,就能清晰地知道开头引入的问题正是父子盒子间的塌陷,我们可以通过触发 BFC 规则(仅其中一种方案)来解决:
<style>
.image-div { /*子盒子*/
margin-top:25px;
}
.header-div { /*父盒子*/
overflow:hidden; /*触发bfc*/
}
<style>以上就是 CSS 盒子边距常见的塌陷与解决办法,希望能够对你有所帮助。